

- Benefits
- Practices
- Tips
- Best practice
- FAQ
Benefits of using QR Code on Websites
QR codes on websites share detailed information, connect customers to your online platforms, provide simplified access to social networks, and instantly find and download your applications. Adding different QR codes to websites gives a practical advertisement for your business. No more manually entering search information. Scan the QR code and get everything you need.
A detail that attracts attention
A characteristic feature of the QR code is that it necessarily attracts the attention of website users. It is vital to take advantage of this opportunity! A unique and attractive QR code with a clear call to action will help you achieve your goal. Also, embedding your logo in the QR code will make your brand more recognizable.
Manage online traffic
Websites QR codes are designed to attract the broadest target audience! Due to versatility and functionality, they will help you increase online traffic and direct it to resources. You do it instantly and remotely, and your customers get the opportunity to join your business pages most conveniently.
Search optimization tool
First, you need to use QR codes if you offer digital products to users. Add an App Store and Google Play Store QR code to connect your customers with your offers immediately. It is easier for your customers and visitors to scan a QR code redirecting them to your web pages than to purposefully search for you among competitors.
Track your QR code scans
Dynamic QR code is a convenient way to collect statistics and track the activity of your target audience. The L2QR tracker collects data about the frequency of standard and unique scans and the place, date, and time of interaction with your QR code. You'll also get data about the device and operating system that people used to download the QR code.


How to make a QR Code on a Website?
- Go to the L2QR constructor and choose your website's type of QR code. Start using the App Store QR Code to connect desktop users to mobile.*
- Enter your app link.
- Your QR code will be generated automatically.
- Customize the design of the QR code: choose a frame and the "Scan Me" logo.
- Choose the colors to match your brand style.
- Click Download to get the QR code file in .jpg format.
- Integrate the generated QR code into your website design.
- Scan the QR code from multiple devices (iOS and Android) before printing.
*Sign up and expand your capabilities with L2QR Pro. Select more QR codes, add, edit and change information without reprinting a new QR code.

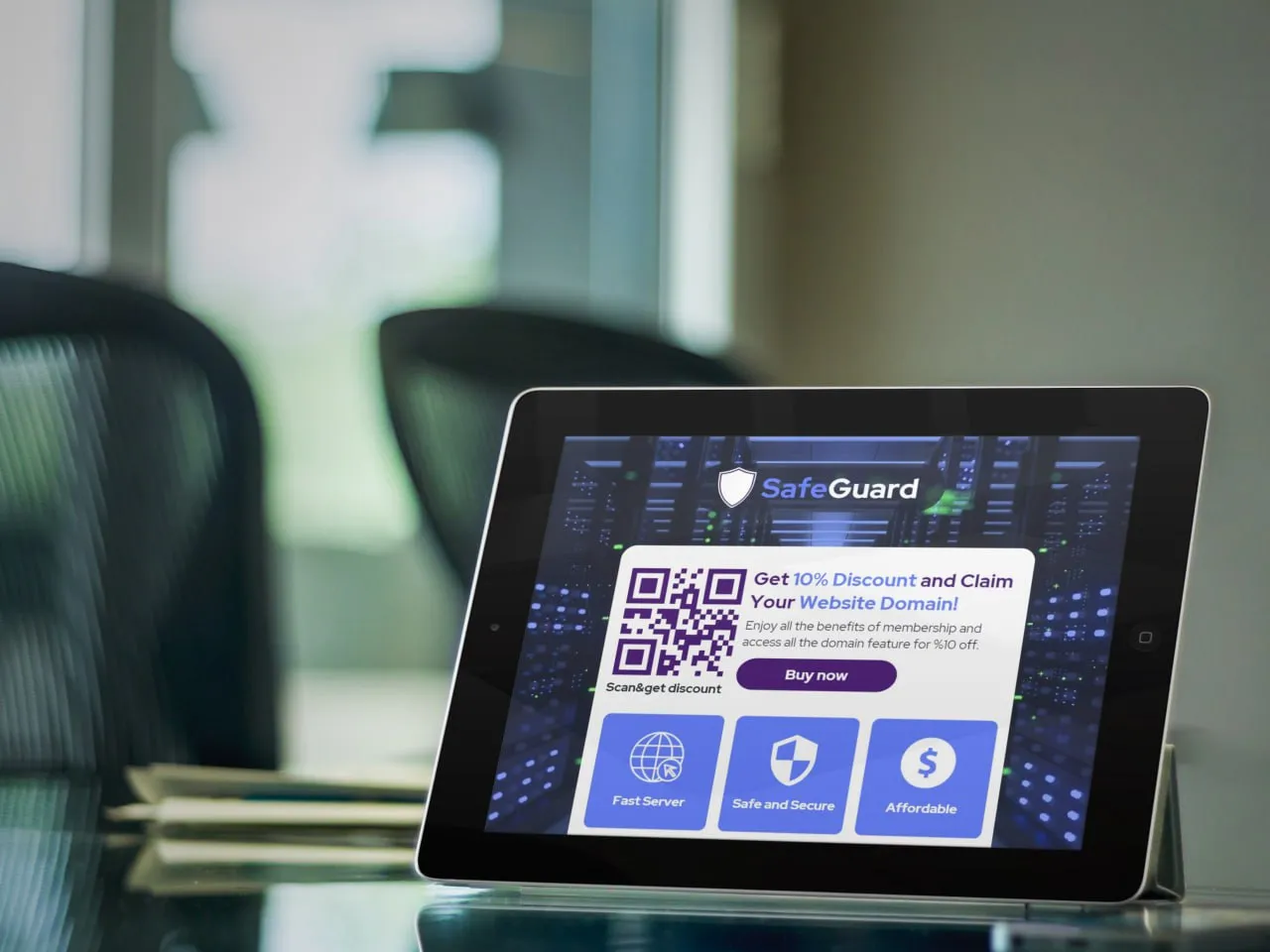
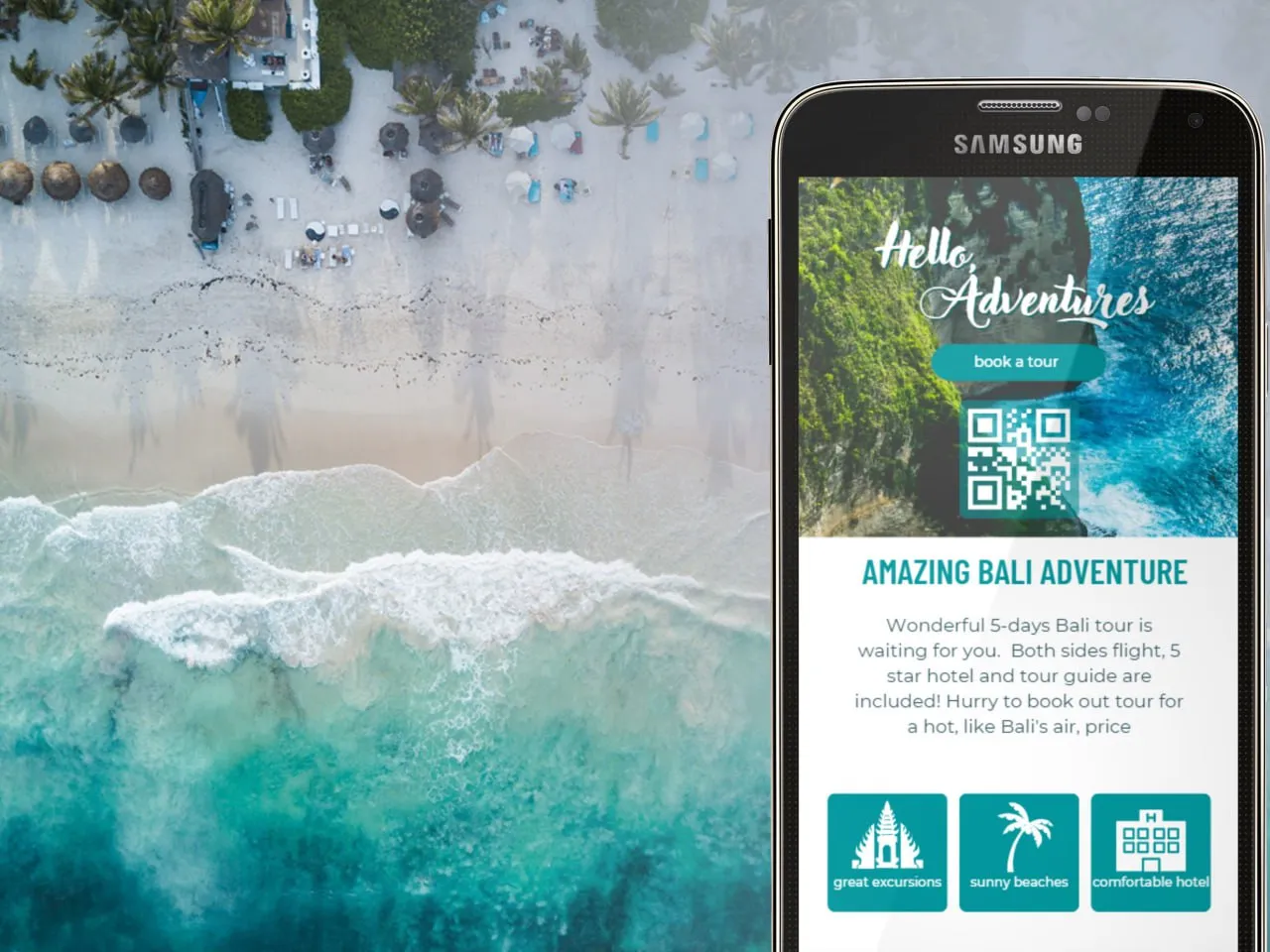
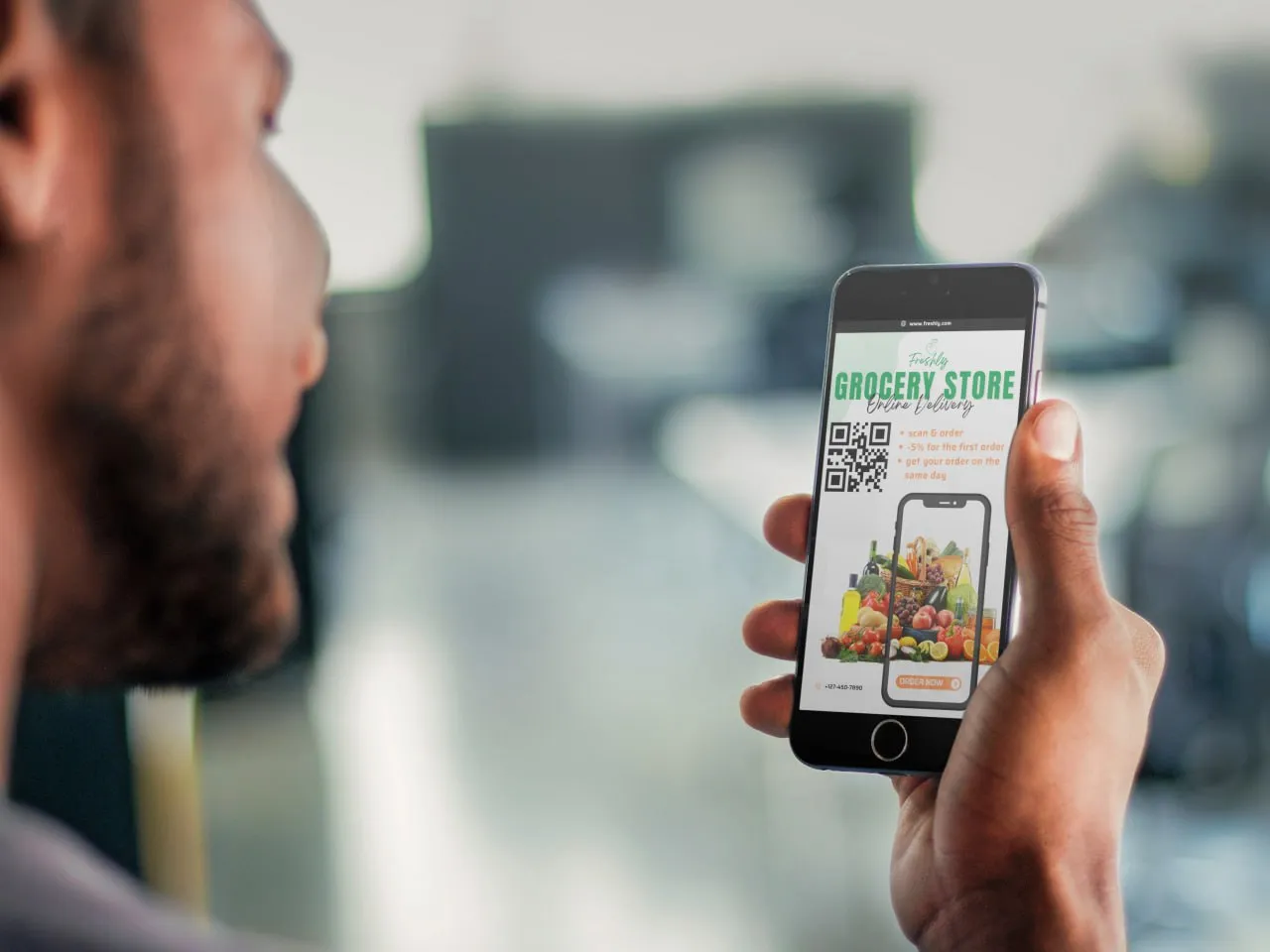
Tips: Websites with QR Codes design templates
A stylish and creative website with a QR code is guaranteed to draw attention to your company, brand, and product. Get inspired by L2QR website with QR code templates.
A website with a QR code should attract more than just attention. It’s design should be thoughtful and practical. Each element should form a single style.
- The color palette should be appropriate.
- Choose frames that match and complement the design of your QR code.
- Add your logo to your QR code. L2QR adapts the size of your logo to scan needs.
- Make sure your QR code is perfectly readable. For this, choose an uncomplicated design, high color contrast, the optimal number of coded symbols, and the correct code size.
Use QR codes to increase your app downloads. Adding an App Store QR code will redirect users to the app store with just one scan. It will be equally effective if you place the app QR code on your or your partners' sites.
Use the website QR code to provide quick access to your contact information. After scanning, contact information from your company's website is immediately saved on the client's smartphone. The vCard Plus QR code will come in handy for this.
Attract customers with reasonable offers. Make everyone who scans your website QR code profit. Direct your customers with dynamic QR codes to promotional pages, or add coupon QR codes directly. Be sure to include a call to action. So a client will know precisely why he should scan your QR code.


QR Codes on Websites and other materials: Best Practice
QR codes are a universal tool for presenting your brand and business. But you can make even a minor mistake in the design, and all your efforts will be in vain. Don't repeat mistakes! Pursue our tips on using QR codes in promotional materials and make them more expressive and potent.
Add a short description to your QR code
Why would anyone even scan your QR code? You lose if you have no answer to this question. A QR code without instructions does not carry any value or information to the user. So be sure to print out the QR code with instructions on what your client or partner will learn from the scan.
Use informative frames for the QR code
The users are almost ready to scan the QR code. Just help them! Frames tell your audience about your QR code. Does your QR code lead to your store's Instagram? Add a "Follow Me" call-to-action box.
Add your logo to your QR code
You must do it! A company logo on a QR code helps users recognize and trust you. The L2QR builder automatically determines the optimal size for your logos, ensuring the scanning of QR codes.
Remember the contrast
However, the QR code should always be visible on a light or dark background. Consistent contrast is the key to fast reading. Use a white box or frame for guaranteed QR code scanning.
Integrate the QR code into your design
Isn't it enough to just add a QR code on a website? Sorry but no. When a QR code looks like a random element, it gives every reason to believe that you are not being responsible enough with your presentation. Therefore, create promotional materials where the QR code is an organic part of their design.
Save and recreate your signature design
L2QR ensures that all QR codes you create are available as templates at any time. You can use them for any promotional materials or events.
Check the QR code scan before printing
You need to make sure that your QR code scans perfectly. Test it thoroughly on different devices and apps. Make sure every user can scan your QR code and that it's functional.
Make your business, hobbies, and ideas attractive and famous with L2QR. Start creating unique QR codes for your needs today. Subscribe to L2QR and test all possible features.

FAQ
- Aren’t QR codes on websites redundant?Can I change the QR code type?How do you scan a QR code from a website?